終於寫到我最愛的三點了...(喂!)
事實上這個叫剩餘參數(reset)
筆記一下這個用法
什麼是剩餘參數呢? 就是剩下的參數........
先別忙著理解字面意思,我們往下看
function(...arguments){}
這什麼意思呢?
這是可以輸入多個參數的意思
其實我們早已在用了,只是沒有自己用而已console.log(...data) 這個大家很熟悉吧 console.log()你要讓他印幾個變數都可以
我們來實做一個console.log,可以輸入n個參數
但是把每個參數都分別印出一行
程式碼很簡單
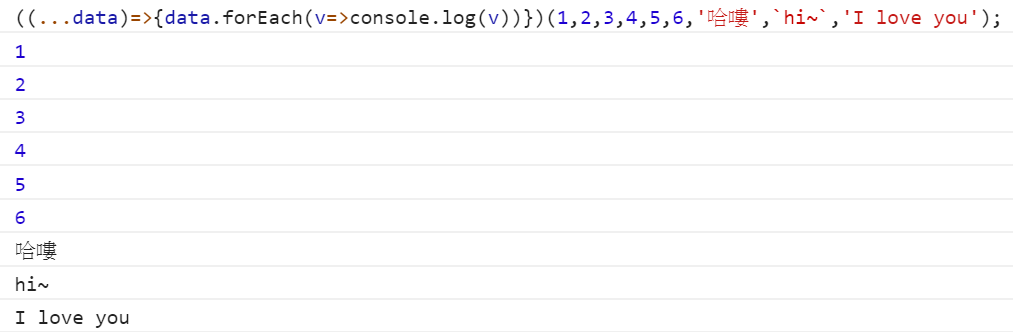
((...data)=>{data.forEach(v=>console.log(v))})(1,2,3,4,5,6,'哈嘍',`hi~`,'I love you');
這段程式的意思是我有一個函式,裡面不限制有幾個參數
都會存進叫做data的陣列裡面
而函式內容則是用forEach 將陣列的元素一個一個印出來

很好用吧! 他會把參數變成一個陣列傳進去
你說那我直接在參數放一個陣列不就好了,那麼麻煩?
但是,我這樣寫你可以接很多陣列呢? 參數可以放很多個陣列+物件
是不是比較靈活的啦!
((a,b,...data)=>{console.log(`總和為${a+b}`);data.forEach(v=>console.log(v))})(10,20,`hi~`,'I love you');
這樣函式內可以接得到前面的a,b 去做對應的事,其後的...參數還是會被放到一個陣列中
這樣我們就可以做不同的事情。
至於後面不可再接參數這個很直觀
我們就不實做了。
